Fitts's law - Định luật Fitts
Nguyễn Hoàng Long @windowsvn.net6:10 PM - 07/14/1010
Mở đầu[/b]
Xin chào các bạn, hôm nay tôi sẽ viết bài mở đầu cho chuỗi bài viết về nguyên tắc thiết kế giao diện trong tin học. Nguyên tắc thiết kế giao diện là một trong những nguyên tắc quan trọng nhất, vì nó trực tiếp ảnh hưởng tới sự tương tác giữa máy móc và người dùng. Một ứng dụng được nghiên cứu kỹ càng về nguyên tắc thiết kế giao diện, sẽ mang tới cho người dùng những trải nghiệm tuyệt vời khi sử dụng, mang lại tính tiện lợi và hiệu quả sử dụng vượt trội. Ngược lại, khi một ứng dụng không tuân theo các nguyên tắc cơ bản trong thiết kế giao diện, nó sẽ khiến người dùng lúng túng khi sử dụng, làm giảm hiệu quả sử dụng ứng dụng đó, mà điển hình là thảm họa mod phần mềm Firefox của một người dùng nghiệp dư mà tôi đã từng đề cập tới ở đây.
Bây giờ chúng ta hãy cùng làm quen với định luật Fitts, một trong những định luật phổ biến và được áp dụng triệt để nhất trong tin học. Dưới đây là giới thiệu tóm lược về định luật Fitts, các biểu thức toán học của định luật này sẽ được giải thích một cách ngắn gọn và dễ hiểu nhất, chủ yếu và phần ý nghĩa và áp dụng của định luật này trong thiết kế giao diện.
Định luật Fitts[/b][/size][/font][/font]
Định luật Fitts là một mô hình về chuyển động của con người trong tương tác con người – máy tính. Ngành khoa học thiết kế kỹ thuật (công thái học) đã dự đoán rằng thời gian cần thiết để di chuyển một cách nhanh chóng đến một khu vực mục tiêu là một hàm của khoảng cách và kích thước của mục tiêu. Định luật Fitts được sử dụng để làm mẫu cho các hành động của trỏ, cũng như những tiếp xúc vật lý vào một đối tượng bằng bàn tay hoặc ngón tay, và trỏ vào một đối tượng trên màn hình máy tính bằng cách sử dụng một thiết bị trỏ. Định luật này được Paul Fitts đề xuất vào năm 1954 [1].
Định luật Fitts được xác định bằng nhiều công thức toán học. Một dạng phổ biến là công thức Shannon (được đề xuất bởi Scott MacKenzie, giáo sư đại học York University, và được đặt tên như vậy bởi sự giống nhau giữa nó với định lý Shannon-Hartley) cho chuyển động dọc theo một hướng duy nhất:
[/font][/font]Trong đó:
- T là thời gian trung bình để thực hiện chuyển động. (Các nhà nghiên cứu thường sử dụng ký hiệu MT, viết tắt của movement time (thời gian chuyển động))
- a đại diện cho thời điểm bắt đầu/kết thúc của thiết bị, và b là tốc độ riêng của thiết bị. Các hằng số này có thể được xác định bằng thực nghiệm bằng cách lắp một đường thẳng vào dữ liệu đo được.
- D là khoảng cách từ điểm bắt đầu tới trung tâm của mục tiêu. (Các nhà nghiên cứu thường sử dụng ký hiệu A, viết tắt của amplitude (biên độ của chuyển động))
- W là chiều rộng của mục tiêu, được đo dọc theo trục của chuyển động. W cũng có thể được dùng như dung sai cho phép ở vị trí cuối cùng, tính từ điểm cuối cùng của chuyển động phải nằm trong khoảng ±W/2 của trung tâm mục tiêu.
Định luật Fitts là một mô hình thành công khác thường và được nghiên cứu rất kỹ lưỡng. Không khó khăn để thực hiện những thí nghiệm mô phỏng các kết quả của định luật Fitts và chứng minh khả năng áp dụng của định luật Fitts trong các điều kiện hơi khác nhau. Các dữ liệu đo được từ các thí nghiệm như vậy thường chính xác tuyến tính (theo một đường thẳng) với hệ số tương quan 0,95 hoặc cao hơn, một dấu hiệu cho thấy mô hình này rất chính xác.
Mặc dù Fitts chỉ xuất bản 2 bài viết về định luật của mình (Fitts 1954, Fitts và Peterson 1964), nhưng có hàng trăm nghiên cứu tiếp theo liên quan tới lĩnh vực tương tác giữa máy tính và con người (HCI), và có tới hàng ngàn nghiên cứu được công bố trong lĩnh vực rộng lớn hơn là ý thức chuyển động. Ứng dụng HCI đầu tiên của định luật Fitts là do Card, English, và Burr (1978), những người sử dụng chỉ số hiệu năng (IP), được định nghĩa là 1/b, để so sánh hiệu suất của các thiết bị đầu vào khác nhau, với sự xuất hiện lần đầu tiên của con chuột. Theo tiểu sử của Stuart Card, những công việc ban đầu này là "nhân tố chính dẫn đến việc giới thiệu sản phẩm thương mại con chuột của Xerox" [2]. Định luật Fitts cho thấy nó được áp dụng ở nhiều điều kiện khác nhau, với nhiều chi khác nhau (bàn tay, chân, đầu có gắn các điểm nhìn, mắt quan sát),manipulanda (thiết bị đầu vào), môi trường vật lý (kể cả dưới nước), và sự đa dạng của người sử dụng (trẻ, già, nhu cầu giáo dục đặc biệt, và những người nghiện ma túy). Lưu ý rằng các hằng số a, b, IP có giá trị khác nhau theo từng những điều kiện này.
Kể từ khi giao diện đồ họa – người dùng ra đời, định luật Fitts đã được áp dụng vào các công việc mà người dùng phải đưa con trỏ chuột lên một mục tiêu trên màn hình, ví dụ như các nút bấm hoặc các mục tiêu khác. Định luật Fitts cũng làm mô hình cho cả hành động trỏ chuột –nhấp chuột và hành động kéo và thả. Việc kéo một mục tiêu nào đó sẽ có chỉ số hiệu năng thấp hơn, vì nó làm tăng sự căng thẳng của cơ bắp, khiến cho việc trỏ trở nên khó khăn hơn.
Dạng ban đầu và chặt chẽ nhất của định luật:
[/font][/font]
- Nó chỉ áp dụng cho sự di chuyển một chiều, không áp dụng cho sự di chuyển hai chiều (mặc dù nó thành công khi mở rộng tới hai chiều trong định luật lái Accot-Zhai);
- Nó mô tả phản ứng của động cơ đơn giản, lời nói, bàn tay của con người, nhưng nó không thể áp dụng cho các phần mềm tăng tốc thường được sử dụng cho trỏ chuột;
- Nó mô tả các chuyển động chưa thạo, chứ không phải cho các chuyển động đã được thực hiện lặp lại sau nhiều tháng hoặc nhiều năm (mặc dù một số người cho rằng định luật Fitts làm mẫu cho các hành vi đó là mức thấp đến nỗi không những luyện tập quá mức cũng không tạo nên sự khác biệt lớn).
Theo như tuyên bố chung, định luật này vẫn còn giữ nguyên tính đúng đắn đối với việc trỏ chuột, một số hệ quả cho thiết kế giao diện người dùng bao gồm:
- Các nút và các giao diện điều khiển khác nên có kích thước hợp lý; việc bấm vào những vật thể nhỏ khá là khó khăn.
- Các cạnh và các góc của màn hình hiển thị (ví dụ như nút Start và trình đơn trong giao diện Lunar của Windows XP, thanh Dock trong Mac OS X) là những thứ đặc biệt dễ dàng đạt tới, bởi vì con trỏ sẽ vẫn nằm ở cạnh màn hình cho dù con chuột có di chuyển xa hơn bao nhiêu đi chăng nữa, như vậy có thể coi là nó có chiều rộng vô hạn.
- Các menu tự bung thường được mở ra nhanh hơn so với trình đơn sổ xuống, do người dùng không cần phải di chuyển.
- Các mục trong trình đơn hình tròn thường được chọn nhanh hơn và có tỷ lệ lỗi thấp hơn so với các mục trong các trình đơn thẳng, vì hai lý do: tất cả các mục trong trình đơn tròn là như nhau, khoảng cách từ các mục này tới trung tâm của trình đơn là rất nhỏ; và bởi diện tích mục tiêu có hình nêm (thường mở rộng tới cạnh màn hình) là rất lớn [3].[/font][/font]
[/font][/font]Trong đó:
- MT là thời gian di chuyển.
- a và b là các hằng số thực nghiệm xác định, phụ thuộc vào thiết bị.
- c là một hằng số, c có thể bằng 0; 0,5 hoặc 1 (xem chi tiết tại [4]).[/font][/font]
- A là khoảng cách (hay biên độ) của chuyển động từ vị trí bắt đầu tới trung tâm của mục tiêu.
- W là chiều rộng của mục tiêu, ứng với "độ chính xác".
Giải thích theo toán học, định luật Fitts là một mô hình mẫu hồi quy tuyến tính [5], các hệ số hồi quy là (xem đồ thị 1):
[/font][/font]

Hình 1: mô hình hồi quy tuyến tính của định luật Fitts[/i]
a[/i][/b]: đường chắn nằm ngang[/i]
b[/i][/b]: đường thẳng dốc (1/b là trị số hiệu suất (IP))[/i][/font][/font]
Giải thích theo vật lý, định luật Fitts phát biểu như sau [6]:
[/font][/font]
- Các mục tiêu lớn, khoảng cách gần sẽ đạt được nhanh hơn các mục tiêu nhỏ khoảng cách xa.
- ID cung cấp một thước đo kết hợp duy nhất của hai đặc tính vật lý của các di chuyển
- ID tăng từng đơn vị ứng với mỗi lần nhân đôi và chia đôi của chiều rộng
- Phần dương đường chắn chỉ ra rằng các yếu tố phụ không liên quan tới ID. Nó có thể liên quan tới cơ chế của sự chuyển động và/hoặc sự lựa chọn (chuột, nút bấm,...)
Nguyên tắc[/b]
Về mặt lý thuyết, các nguyên lý dưới đây tồn tại khi áp dụng định luật Fitts trong thiết kế giao diện:
[/font][/font]
- Những thứ được dùng thường xuyên thì nên được thiết kế nút to hơn. Đây dường như là nguyên lý thuộc về trực giác, nhưng cần được sử dụng rất cẩn thận, vì nó gây tổn hại tới sự nhất quán của giao diện.
- Những thứ được dùng thường xuyên thì nên được đặt gần vị trí trung bình của trỏ chuột. Biên độ (A) của đối tượng giả định cho phép điều khiển nhiều hơn từ những người thiết kế giao diện so với chiều rộng (W). Nguyên lý này cũng cần được sử dụng một cách cẩn thận, vì sự sắp xếp đối tượng dựa theo tần suất sử dụng có thể làm chậm quá trình sử dụng của người dùng vì họ phải tìm kiếm những thứ này so với cách sắp xếp dựa theo tính logic.
- Phía trên, bên dưới và hai bên cạnh của màn hình là các mục tiêu vô hạn bởi giới hạn được tạo ra bởi các cạnh của màn hình (trừ phi tồn tại một màn hình ảo) [7], chúng nên được tận dụng triệt để.[/font][/font]
Ví dụ[/b][/size]
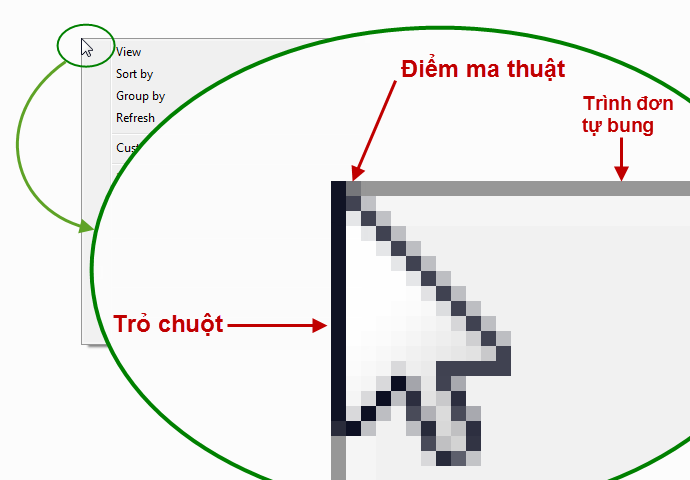
Lấy một ví dụ về việc sử dụng định luật Fitts để thiết kế giao diện người dùng: xem xét việc thiết kế trình đơn tự bung chẳng hạn. Với một màn hình lớn có độ phân giải 1920x1080, chúng ta nên để mục tiêu tại vị trí nào để người dùng có thể truy cập tới mục tiêu đó một cách nhanh nhất, bất kể vị trí trỏ chuột hiện tại của họ đang ở đâu? Định luật Fitts nói rằng với một mục tiêu có kích thước cố định, thời gian cần đạt mục tiêu sẽ giảm khi biên bộ của chuyển động giảm. Vì thế, điểm (pixel) nằm phía bên phải vị trí hiện tại của trỏ chuột chính là "điểm nhanh nhất", tức là thời gian đưa trỏ chuột từ vị trí hiện tại tới điểm đó sẽ là ít nhất. Trình đơn tự bung sử dụng "điểm ma thuật" [7] đó, sẽ hiển thị bên cạnh trỏ chuột mà không cần biết trỏ chuột đã từng đi qua những vị trí nào (xem hình 2). Điểm mà không cần di chuyển chuột vẫn có thể đạt tới được như thế, được gọi là một mục tiêu lớn vô hạn, không ai có thể nhắm trượt "điểm ma thuật" đó.
[/font][/font]

Hình 2: trình đơn tự bung được đặt tại vị trí của "điểm ma thuật"[/i][/font][/font]
Khả năng áp dụng định luật Fitts trong thiết kế giao diện[/b][/size]
Định luật Fitts là một lý thuyết được sử dụng cực kỳ triệt để trong ngành khoa học nghiên cứu tương tác con người - máy tính. Nó có thể được sử dụng trong việc hỗ trợ thiết kế giao diện (các sáng chế ra trình đơn tự bung) và trong việc đánh giá giao diện (ví dụ như "mô hình nhúng" trong [5]).
Một ứng dụng phổ biến khác của định luật Fitts là được sử dụng trong nghiên cứu và so sánh các thiết bị đầu vào. Nó đã được kiểm nghiệm là có thể dự đoán được hiệu suất của người sử dụng trong một số các tác vụ phổ biến (như tác vụ "chọn" và "kéo thả" bằng chuột) của các thiết bị đầu vào phổ biến, như chuột, bóng xoay và bút nhập liệu.
Tuy nhiên, sự thiếu nhất quán trong các thước đo IP đã được tìm thấy trong các so sánh chéo các thiết bị đầu vào, chủ yếu là do sự vắng mặt của âm thanh và các kỹ thuật phù hợp để đối phó với các lỗi [5]. Vì thế, việc kết hợp những phương trình dự đoán của định luật Fitts vào trong các công cụ thiết kế vẫn chỉ là những ý tưởng cho tới khi nghiên cứu có thể xác nhận các thước đo IP này.
Hơn nữa, có một số trường hợp mà định luật Fitts không thể dự đoán chính xác. Ví dụ: một số thiết bị đầu vào không phù hợp với định luật Fitts, như cần điều khiển phương hướng cảm nhận lực và những chuyển động không đáng kể của các chi của con người [5]. Việc mở rộng và thay đổi định luật Fitts đã được đề xuất cho những trường hợp kiểu này, chẳng hạn như màn hình cảm ứng [8] và các giao diện tiêu chuẩn với rất nhiều khu vực mục tiêu có kích thước nhỏ (như nút radio, các nút của thiết bị đầu đĩa CD/DVD và các nút trên thanh công cụ) [8].
Định luật Fitts có giá trị, nhưng bị hạn chế. Thứ nhất, nó không chỉ ra được các nhân tố khác, ngoài biên độ và chiều rộng của mục tiêu, mà có ảnh hưởng tới hiệu suất đầu vào của người dùng. Trong khi đó, có bằng chứng cho thấy thời gian hoàn thành tác vụ bị giảm đi khi công việc được chia trên hai tay. Định luật Fitts cũng không chỉ ra được ảnh hưởng của sự không đối xứng trong cơ thể con người tới hiệu suất, chẳng hạn như sự khác biệt về hiệu suất giữa tay thuận và tay không thuận, và quan sát đã thống nhất cho rằng việc kết thúc cơ gấp (chuyển động của cánh tay về phía cơ thể) chính xác hơn cơ duỗi (ra khỏi cơ thể). Thứ hai, định luật Fitts là một mô hình dự đoán cho sự chuyển động nhanh chóng, có mục đích của trỏ chuột (mục tiêu cần đạt). Vì vậy, nó không làm việc cho các hành động đầu vào mà dựa trên quỹ đạo của người sử dụng, như vẽ, viết, lái, những thứ sẽ trở thành các tác vụ phổ biến trong giao diện máy tính hiện đại. Các nhà nghiên cứu đang tìm kiếm những định luật mới cho các kiểu chuyển động này [2][9]. Thứ ba, trọng tâm của định luật Fitts là mô hình cấp thấp của việc trỏ và chuyển động. Nó không xem xét tới nhiều thông số khác, như thời gian phản hồi của hệ thống, thời gian chuẩn bị tinh thần cho người sử dụng, các quy tắc lựa chọn cho các phương pháp thay thế,... [5]
Việc sử dụng định luật Fitts trong một số tính huống phức tạp vẫn cần phải được nghiên cứu thêm, ví dụ như các mục tiêu di chuyển tồn tại trong các giao diện thực tế (chẳng hạn khi lựa chọn một font chữ từ một danh sách cuộn, danh sách đó có thể cần phải di chuyển (cuộn lên/xuống) trước khi người dùng tìm thấy và chọn font chữ mong muốn). Định luật Fitts có thể được sửa đổi để giải quyết trường hợp này không? Khi nói đến chuyển động 3D và môi trường Thực Tế Ảo, rất nhiều thứ cần phải được xem xét lại, chúng đều liên quan tới bản thân định luật Fitts và các áp dụng của nó trong sự tương tác Con người - Máy tính. Ví dụ, liệu định luật Fitts có thể miêu tả hiệu suất sử dụng của việc trỏ chuột trong Thực Tế Ảo? Biên độ 3D trong công thức nên được đo như thế nào? Định luật Fitts khuyên rằng nên thiết kế một vật thể có kích thước lớn hơn cho những tác vụ hay sử dụng và đặt những vật thể đó gần với vị trí trung bình của trỏ chuột hơn. Lời khuyên này có thể có những tác động tiêu cực về bố trí trong không gian 2 chiều (phẳng). Trong không gian 3 chiều, cân bằng liệu có thể được giảm bớt giữa sự tối ưu hóa việc tổ chức/bố trí và sự tối ưu hóa định luật Fitts?
Nếu bạn đã đọc tới dòng cuối cùng của bài viết này thì có lẽ bạn đã nắm được một cách khái quát về định luật Fitts và ứng dụng của nó trong việc thiết kế giao diện tương tác Con Người - Máy Tính. Các bài viết tiếp theo sẽ phân tích sâu hơn về khả năng áp dụng của định luật này trong lĩnh vực máy tính.
[/font][/font]
Ghi chú: Hành động trỏ chuột là hành động đưa chuột tới một mục tiêu xác định nào đó trên màn hình.
References
[1] From Wikipedia, the free encyclopedia, Fitts's Law.
[2] Stuart Card at PARC
[3] The Design and Implementation of Pie Menus, Dr. Dobb's Journal, Dec. 1991.
[4] MacKenzie,I.S., and Buxton,W. (1992). Extending Fitts' law to two dimensional tasks.Proceedings of the CHI '92 Conference on Human Factors in Computing Systems. New York:ACM.
[5] MacKenzie, I. S., Fitts' Law as a Performance Model in Human-Computer Interaction, Ph.D. thesis, http://www.yorku.ca/mack/phd.html. Accessed on September 24, 2002.
[6] Amento, B., Brooks, P., Harley, H., McGee, M., (1996), Performance Models: Fitts' Law.http://ei.cs.vt.edu/~cs5724/resources.html. Accessed on September 24, 2002.
[7] AskTOG, A Quiz Designed to Give You Fitts,http://www.asktog.com/columns/022Des...GiveFitts.html. Accessed on September 24, 2002.
[8] Sears A. and Shneiderman B. (1991), High Precision Touchscreens: Design Strategies and Comparisons with a Mouse, International Journal of Man-Machine Studies, 34 (4), 1991, pp. 593-613.
[9] Viviani, P., and Terzuolo, C.A. (1982). Trajectory Determines Movement Dynamics.Neuroscience, 7, 431-437.

















